What is SEO Friendly Web Design?
SEO-friendly web design is the practice of creating websites that are fully accessible and indexable by search engines.
Why Is SEO Friendly Web Design Important?
It’s simple:
Optimizing your website for search engines can help you get more traffic. Which can lead to more conversions (like sales) for your business.
Of course, you want to put your users first. But to get the most out of your website, you should design and develop it with users AND search engines in mind.
Increased Organic Visibility
With SEO-friendly design, you make your website easier for search engines to crawl. This in turn helps them understand your content with ease.
So they can easily match your content up with relevant search queries.
In other words:
It can help you rank better for your target keywords.

Better User Experience
Many SEO best practices are also user experience best practices.
And when it comes to your website’s design, the same logic applies.
By creating a website design that:
- Is easy to navigate
- Makes it easy for search engines to understand what your content is about
- Loads quickly
You’re not just making it SEO-friendly. You’re also making it user-friendly.
Why does that matter?
Because a happy user is more likely to come back to your website. And sign up to your email list. And buy your products.
Plus:
Google rewards sites that offer a great user experience. So it all comes back to helping you rank higher in search results.
Let’s find out how you can create an SEO-friendly website.
SEO-Friendly Web Design Best Practices
Ensure Search Engines Can Index Your Content
If search engines can’t index your content, they can’t rank it in search results.
So the most important part of an SEO-friendly website design is that it’s indexable in the first place.
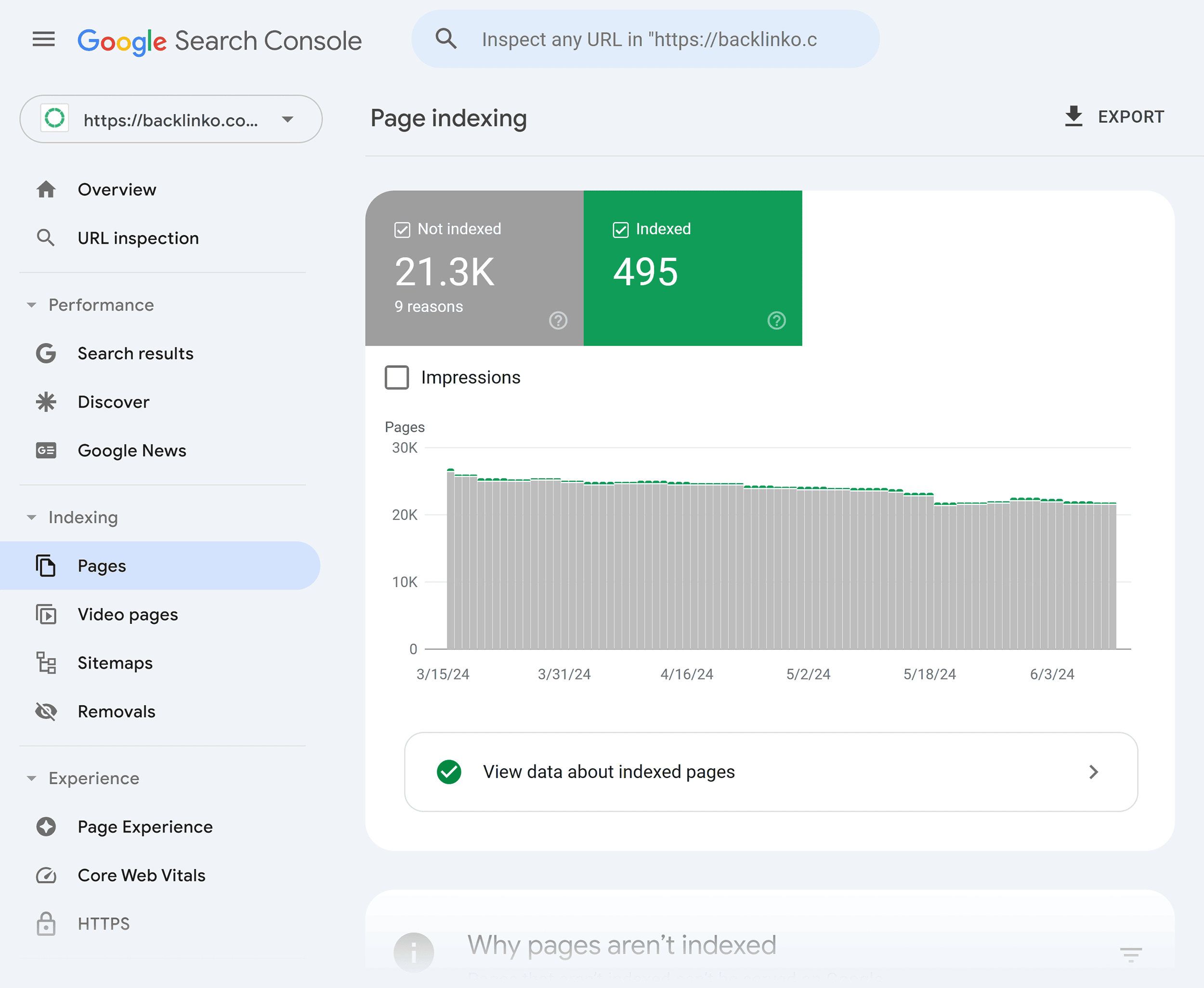
You can quickly see if Google is having a hard time indexing your content using Google Search Console.
Just head to the “Pages” report under “Indexing.”

You can also check individual pages with the URL Inspection tool.
This will let you know if Google has issues accessing your page.
If everything is A-OK, you’ll get a green checkmark.

One issue to watch out for is to ensure you’re not blocking pages with your robots.txt file.
Using the “disallow” directive in robots.txt tells search engines NOT to crawl a page. This is helpful for pages that are under construction or designed only for internal staff.

But accidentally blocking pages you DO want indexed will stop Google crawling them.
Note: Google may still find URLs you’ve blocked in robots.txt via links on other websites. So if you really want to block a page from indexing, don’t block it in robots.txt and instead use a “noindex” meta robots tag.
Use a Responsive, Mobile-First Design
More than 50% of all website traffic now comes from a mobile device.
Which means:
It doesn’t make sense to create a desktop site FIRST… then make a mobile version.
Instead, you need to be thinking of your mobile users from the start.
This is also good for SEO.
Google uses a “mobile-first index” approach that predominantly looks at the mobile version of your website.

Bottom line?
If your site is mobile optimized, it is PRIMED to satisfy users and Google.
How do you create a mobile-friendly website design? Follow these guidelines:
- Make it responsive: Your website design should adapt to the user’s device to ensure everything works as well on mobile as it does on desktop. From your navigation menus to your buy buttons.
- Make it touch-friendly: Make sure buttons and icons are easily tappable. And that it’s easy to scroll and zoom.
- Use appropriate font sizes: Somewhere around 16px for the body content works well. But just ensure all written content is easy to read on smaller screens.
Use a Simple Website Architecture
Website architecture might sound complicated. But it isn’t.
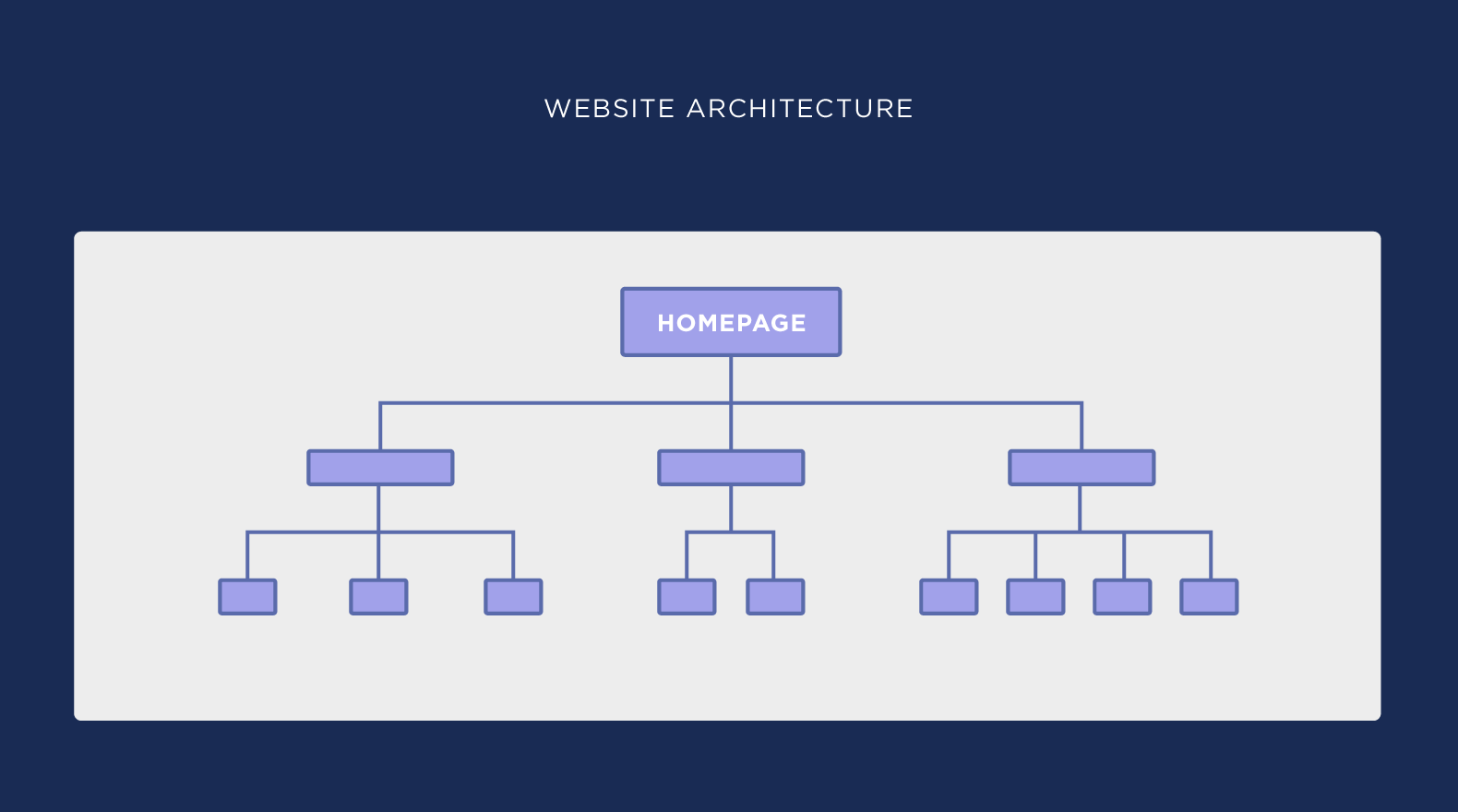
Website architecture is simply how all of the pages on your site are linked together.

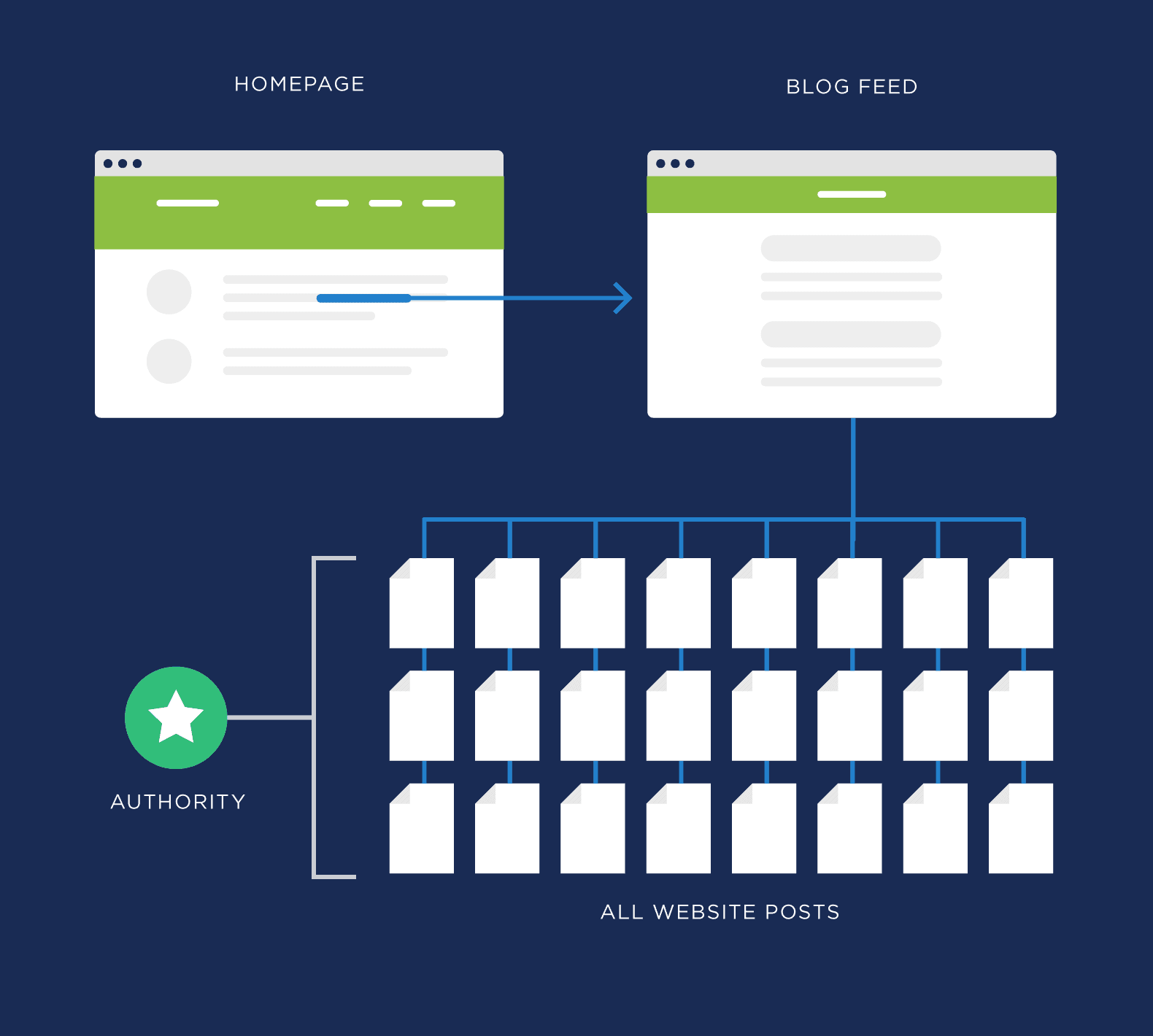
In general, you want to keep your site architecture simple.
In other words:
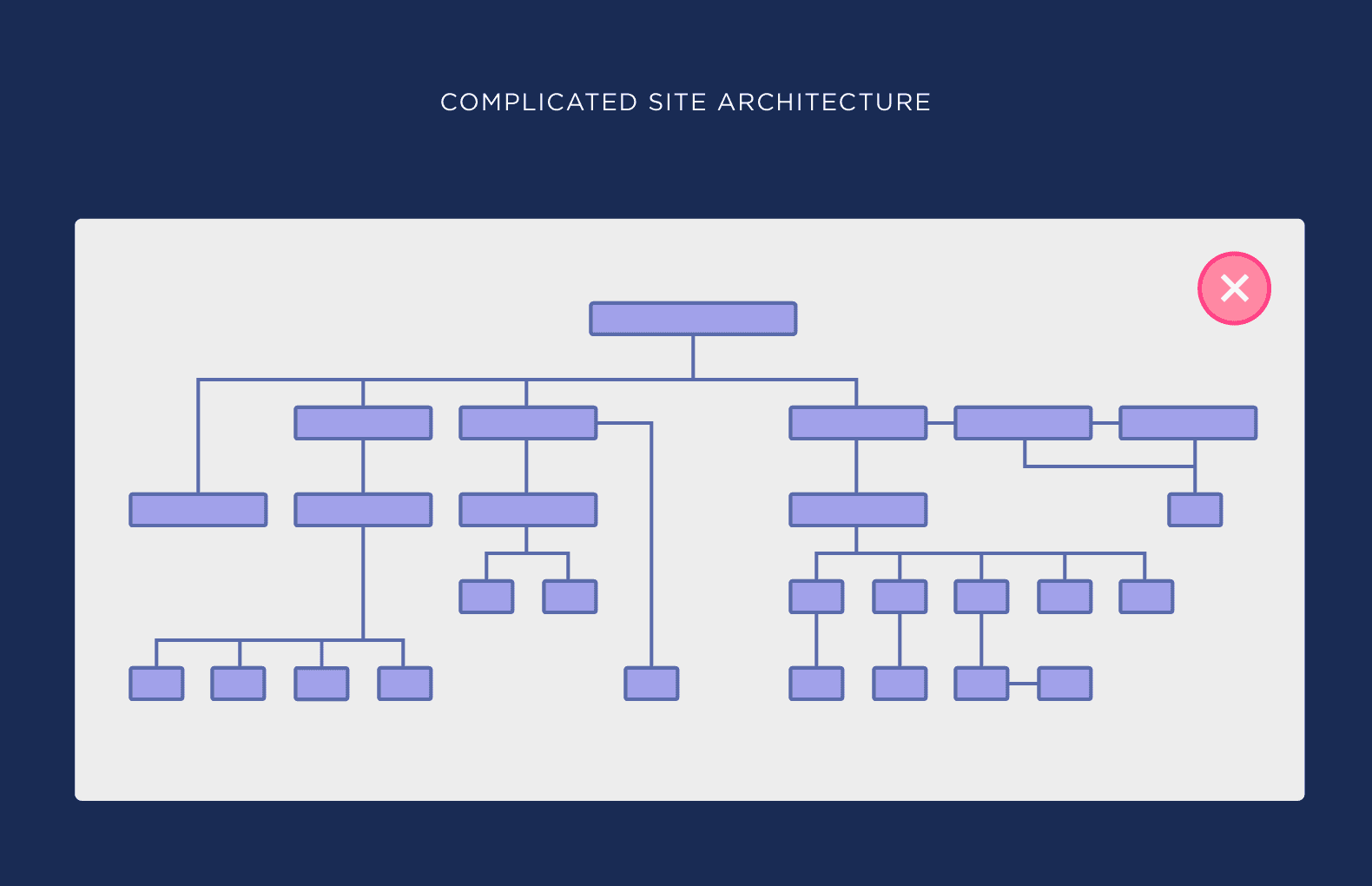
If you have a tangled mess like this:

Google is going to have a tough time finding and indexing all of your pages.
(And users will struggle to find your content too.)
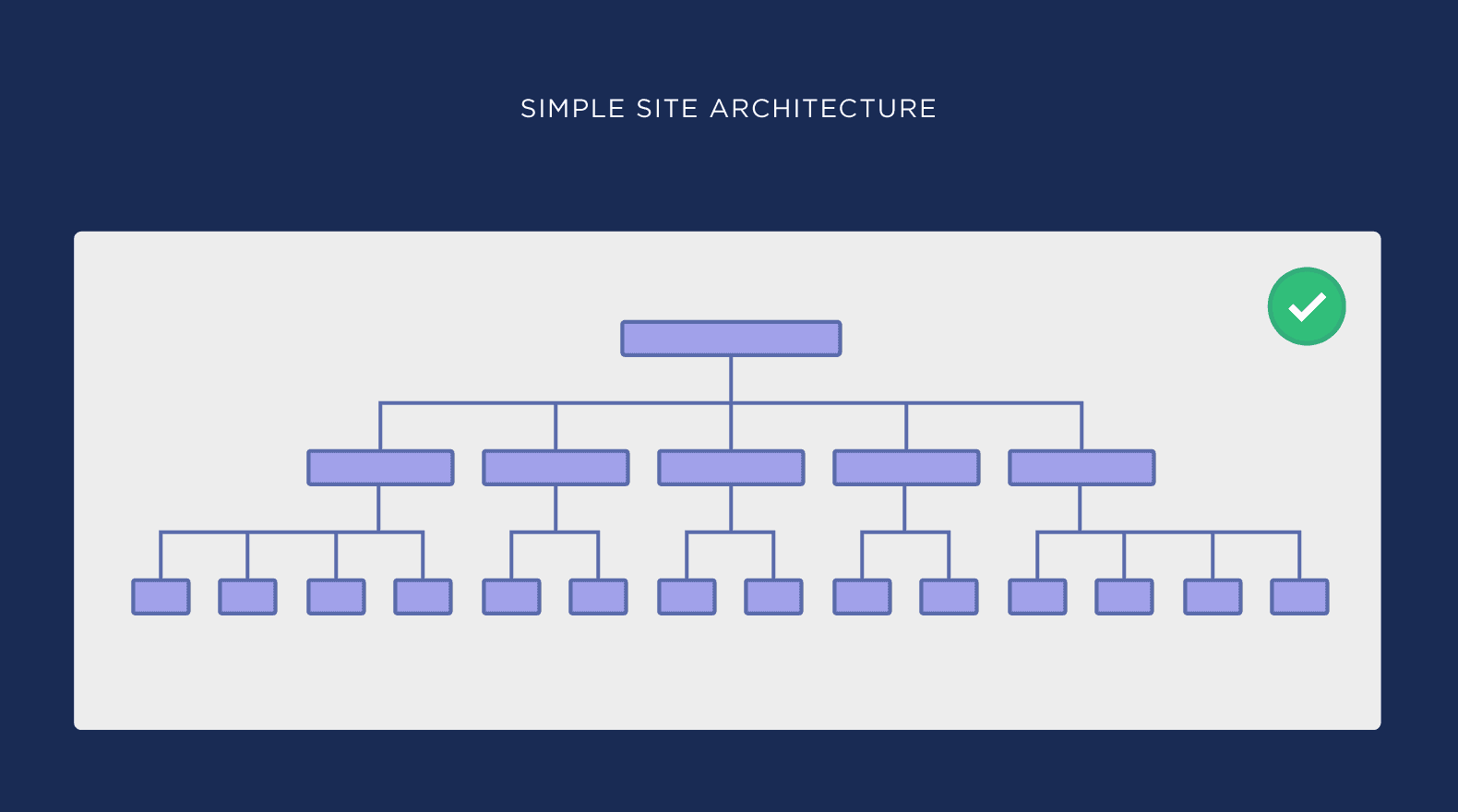
On the other hand, an architecture like this makes Google’s job A LOT easier:

Improve Your Loading Speed (Core Web Vitals)
Google has long used page speed as a ranking factor on both mobile and desktop.
And slow loading speeds negatively impact the user experience. Leading to higher bounce rates.
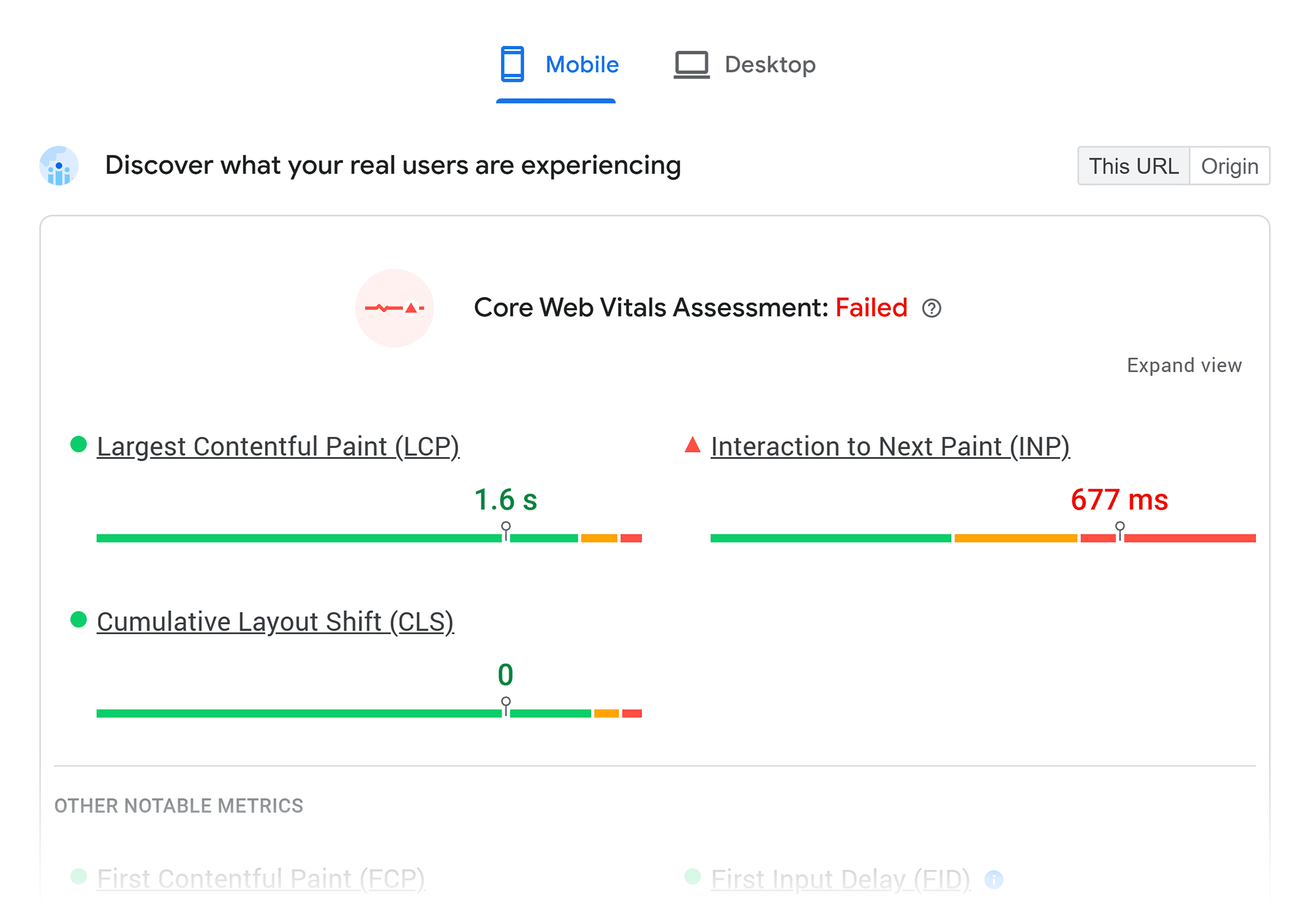
One way to measure your page speed is to use Google’s Core Web Vitals.

These three metrics measure:
- How fast your content loads (Largest Contentful Paint)
- How responsive it is to user interactions (Interaction to Next Paint)
- How much the layout shifts unexpectedly (Cumulative Layout Shift)
Find out how your site performs in each case using a tool like PageSpeed Insights:

Use Internal Links
Internal links are links from one page on your site to another. They help search engines and users find your content.
And they help provide context about the linked page (important for ranking). While also providing users with helpful resources.
So they’re a vital part of an SEO-friendly website.

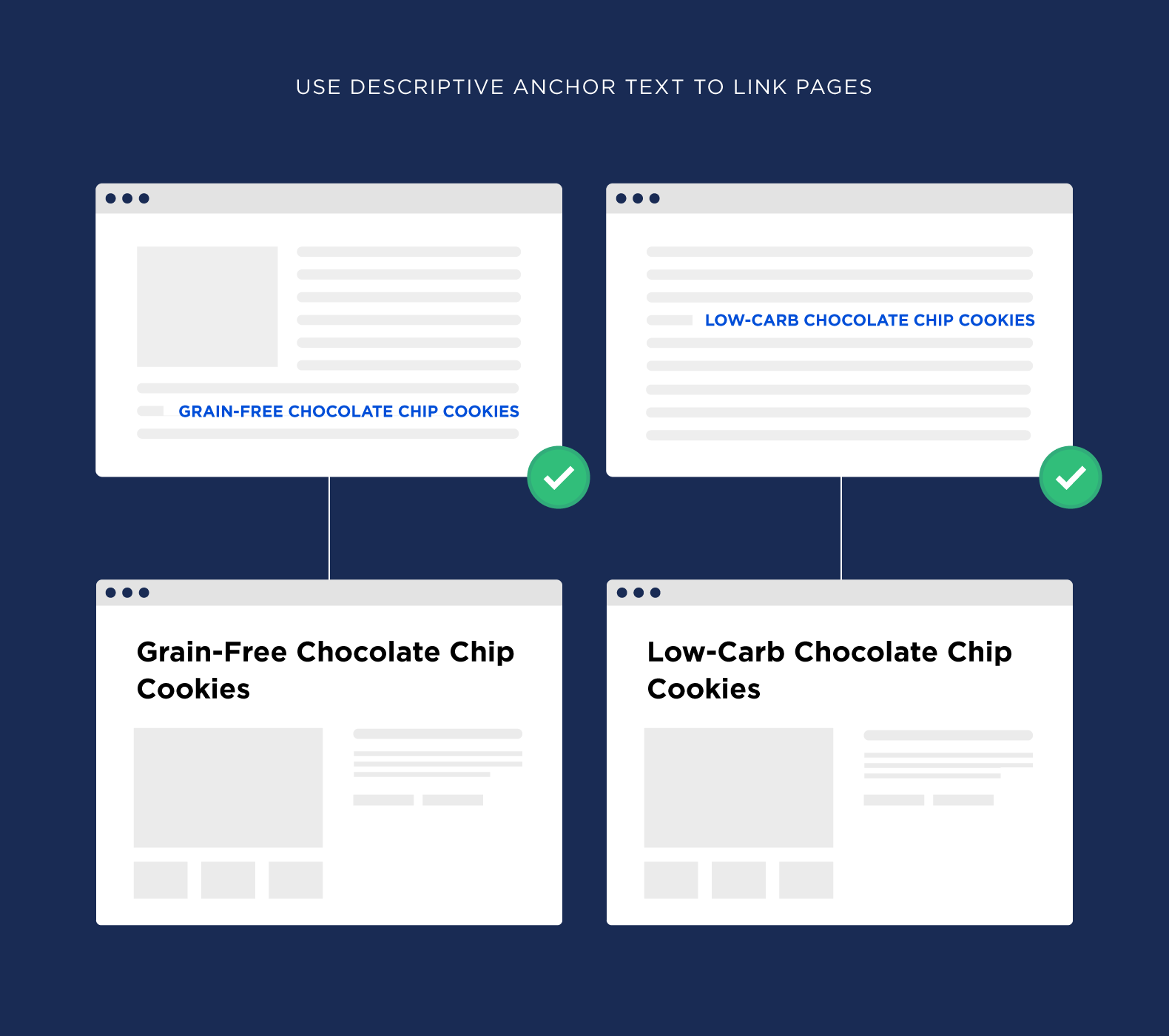
Use descriptive anchor text for your internal links to give users and search engines context about the linked page.
Instead of “click here for more information,” use “learn more in our guide to the best keyword research tools.”
And use unique anchor text when linking to different pages.

Also make sure you link to and from important pages. This makes it easier for Google and users to find them.
And it helps distribute authority across your site.

Use HTTPS
This is a quick one, but it’s still important as it has been a (lightweight) Google ranking signal since 2014.
Using hypertext transfer protocol secure (HTTPS) provides an encrypted connection between users’ browsers and your website’s server.
And it shows a padlock icon in your address bar.

Implement Schema Markup
While not a visible aspect of your site’s design, structured data (or schema markup) can help Google understand your content.
Schema markup is code you add to your site to provide search engines with more details about what’s on the page.
You can use it to define your business’s opening hours, the author of the post, recipe times, and more.
And sometimes Google uses this information to generate rich snippets in search results.
Like this:

These snippets catch searchers’ attention. And can lead to higher click-through rates.
Which means implementing schema markup could lead to more website traffic.
But it’s easy to make mistakes when adding schema. So check out our guide to structured data for more information.
Optimize Your Images
While Google is probably pretty good at this nowadays, it’s still not likely as good at identifying images as it is at understanding text.
That’s why Google recommends that you add descriptive alt text to your images.

For example, here are images on my site ranking on the search results page (SERP) for the term “featured snippet”:

And to help search engines understand what that image is, I gave my image a simple but descriptive filename:
google-serp-featured-snippet.png
I also used straightforward alt text that accurately described my image:
Google SERP – Featured Snippet
Provide Transcripts
Just like with images, Google can’t understand content in video or audio format as easily as it can understand text.
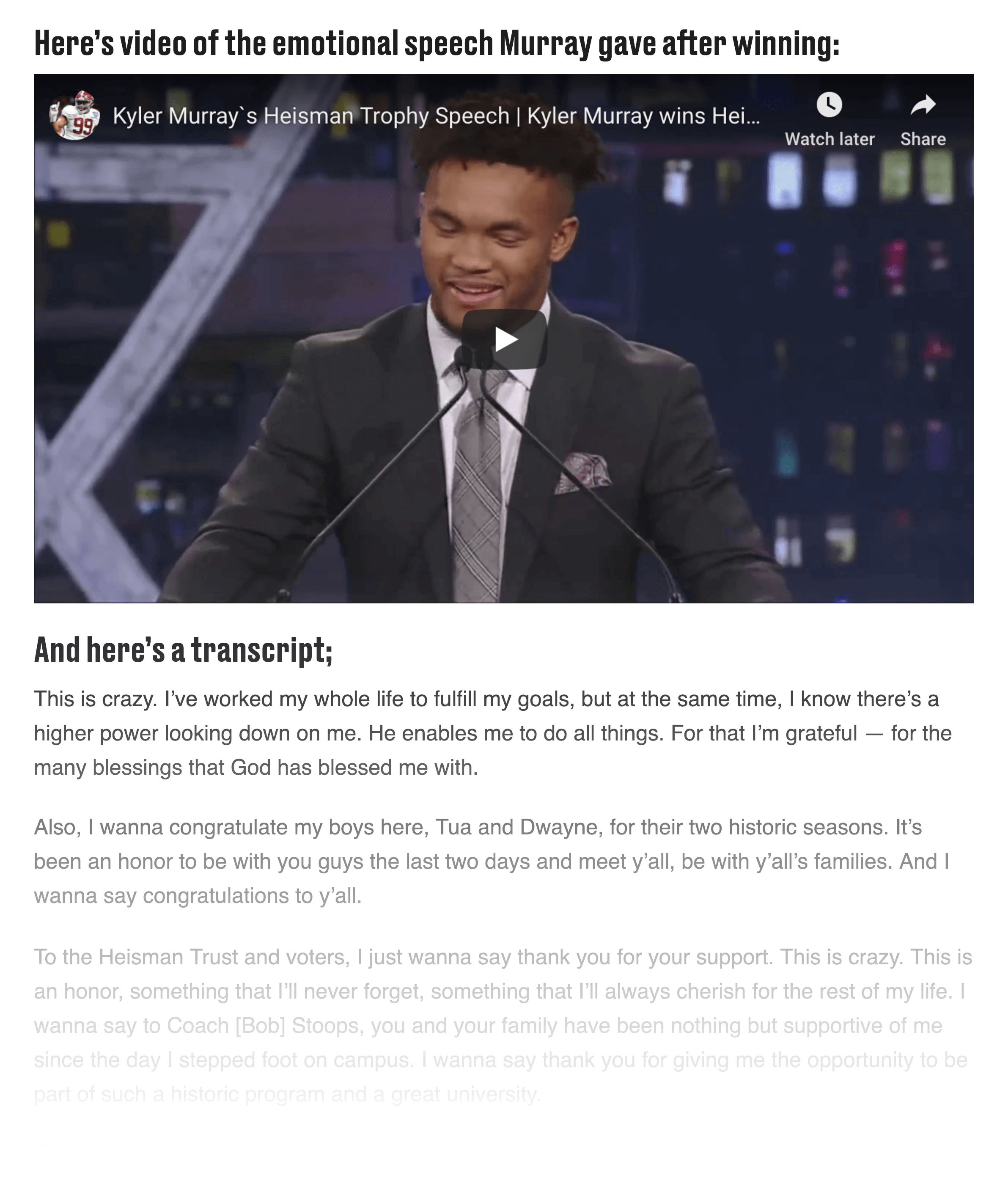
So if you publish multimedia content on your site, provide Google with a transcript on the page:

This is another example of where SEO-friendly = user-friendly.
Because it lets people that can’t hear the audio (such as if they’re in a noisy environment) still consume the content.
So it’s a win-win.
Use Canonical Tags
In some cases, you might have several different pages on your site with similar content… but you only want ONE of them to rank.
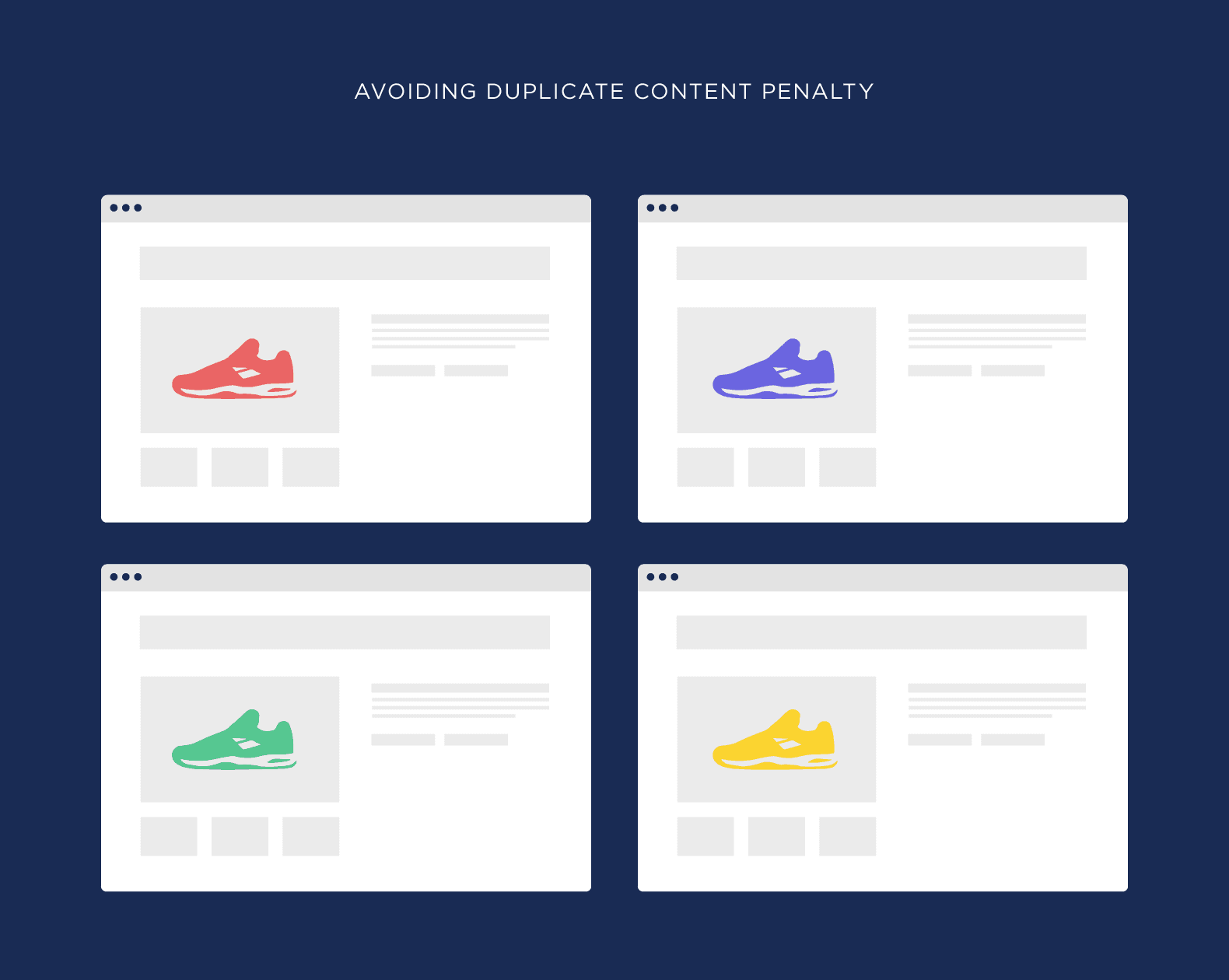
For example, you have a page for every size and color of tennis shoes that you sell.

It doesn’t make sense to write totally unique content for the red, blue, green and yellow version of your shoes. As they’re all the same besides the color.
What’s the answer?
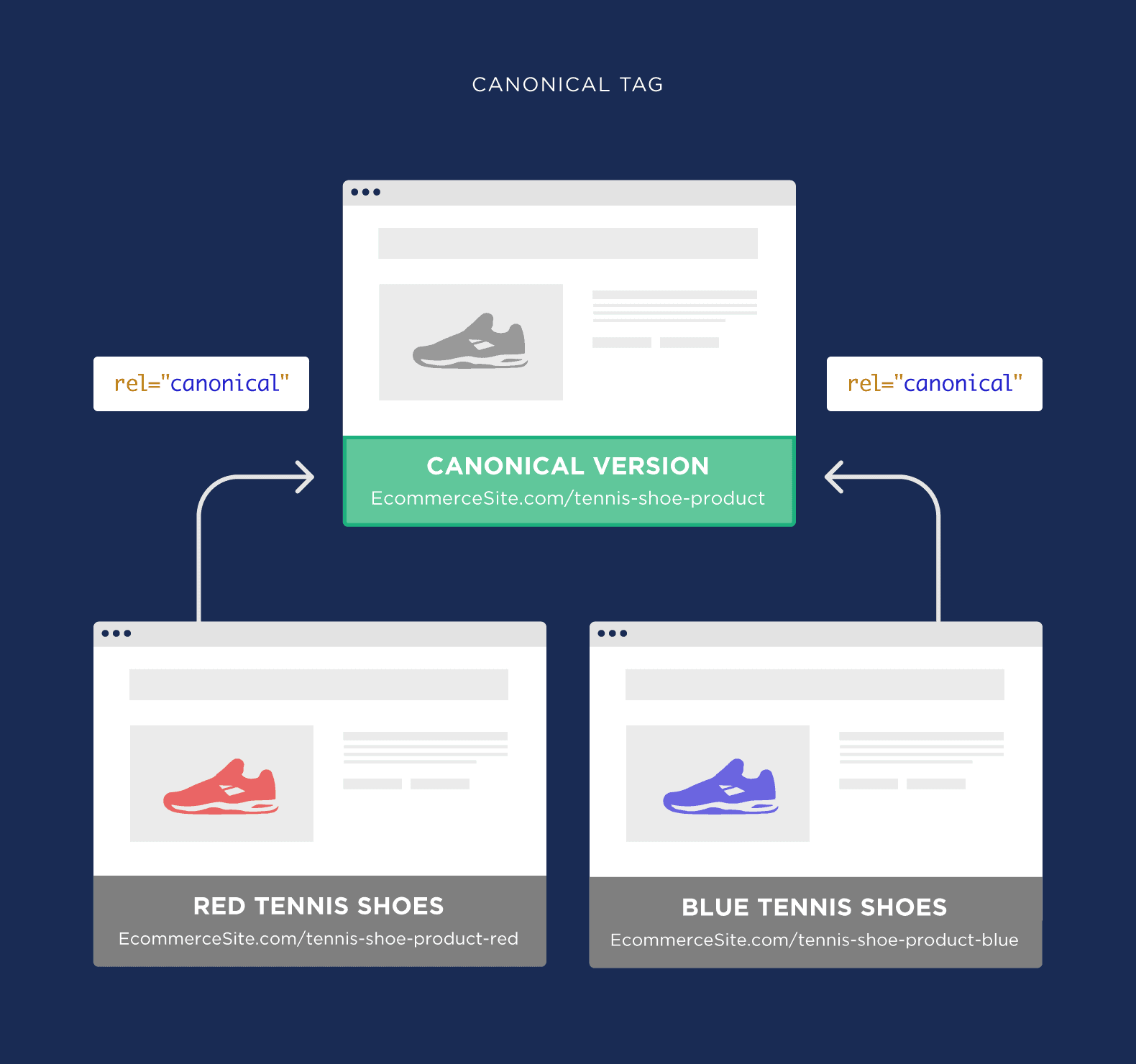
The canonical tag.
This tag tells search engines:
“This page is worth indexing. The rest are just variations of that page.”

This discourages Google from indexing duplicate pages saving crawl budget.
Simplify Your URL Structure
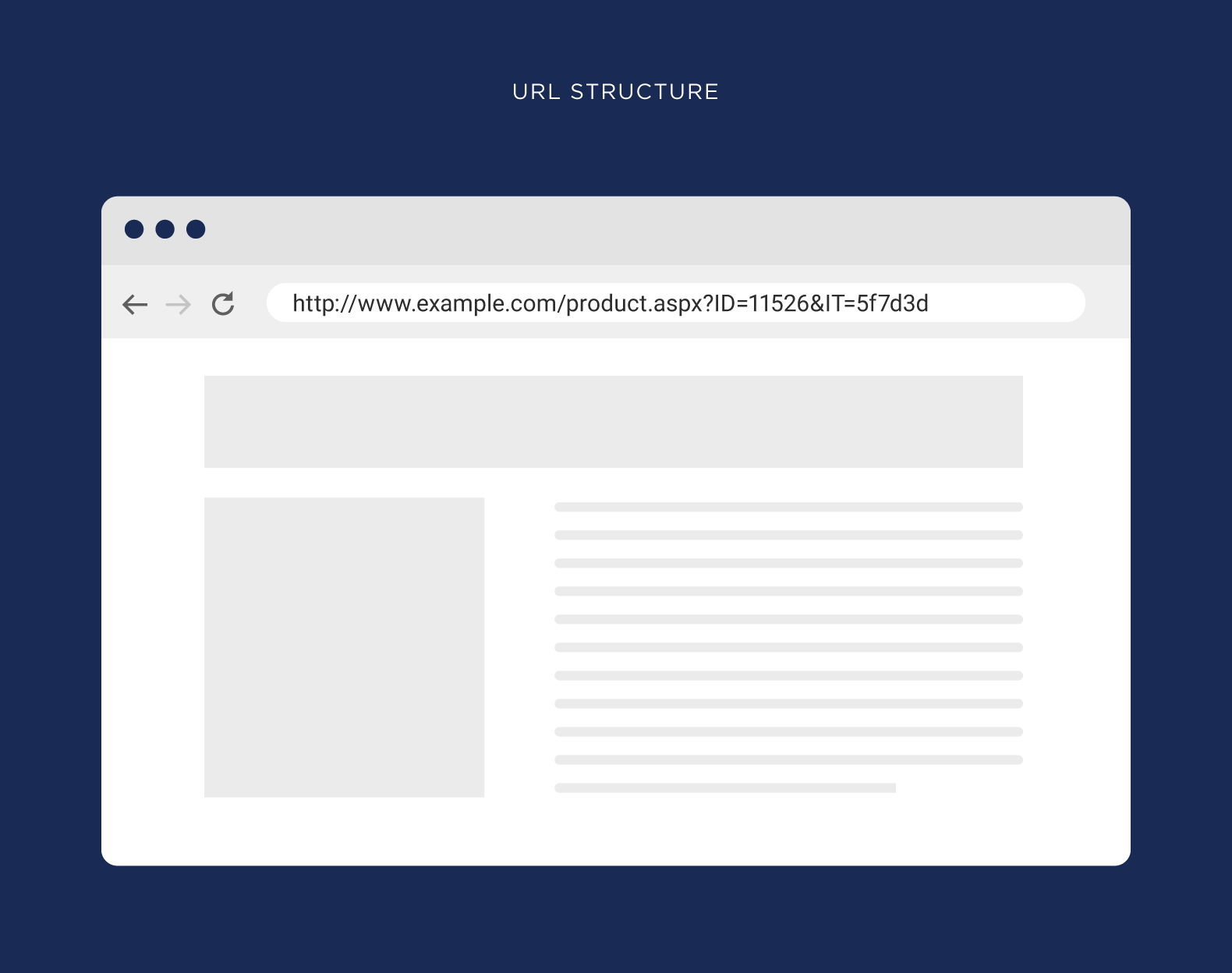
Many site owners put ZERO thought into their URLs.
And they end up looking like this:

Thoughtless URLs are bad for users (weird URLs are hard to remember).
But search engines also struggle with long, confusing URLs. That’s because Google looks at your URL (along with factors like your title tag and content on the page) to figure out your page’s topic.
So you want to avoid URLs that don’t describe your page well.
Instead, use URLs that give users and search engines a clue to your page’s topic. And ones that are easy to remember.
For example, for this post about SEO techniques, my URL is:
https://backlinko.com/seo-techniques
Simple.
Provide an Awesome User Experience
Why is a good user experience important for SEO?
Well, as I told you earlier, Google aims to reward content that provides a good experience.
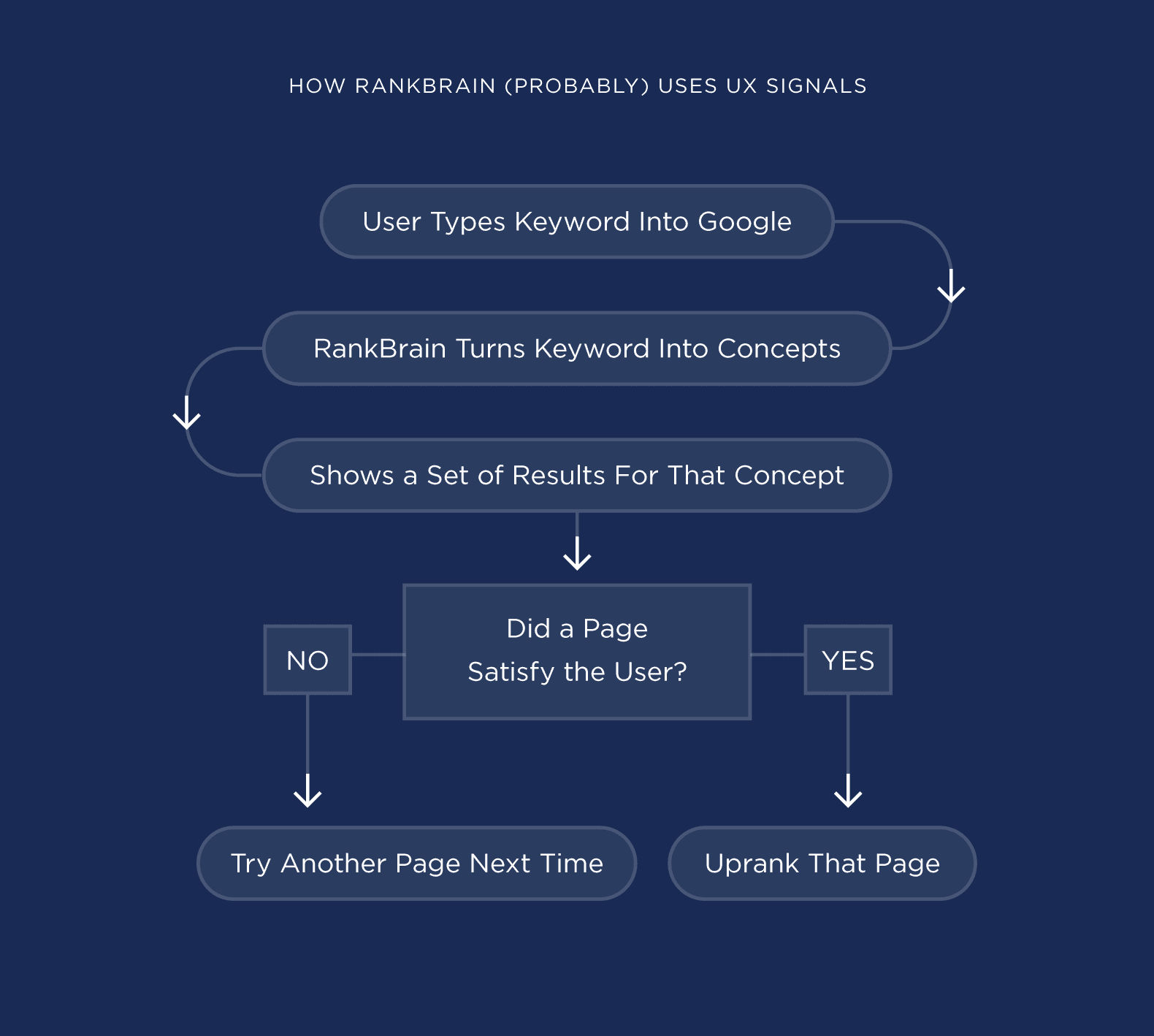
But beyond that, Google closely measures so-called “UX signals.”
The theory goes like this: If Google sees that people enjoy your content, it’ll rank higher up in the search results.

(This is processed by a Google algorithm called “RankBrain.”)
Note: The Google API leak and antitrust trial both provide more strong suggestions that these signals are used in ranking content.
So, if you can get more people to click on your site and spend more time there (by offering a good experience), you may be able to improve your rankings.
But even if this doesn’t impact your rankings directly, if people enjoy your content, they’re more likely to come back. And to convert into paying customers.
Prioritize Readability
Making your content easy to read is a super simple way to make it more user-friendly.
Using short sentences, short paragraphs, and adding lots of visual breaks (like images and bullet lists) makes your content much easier to skim through.
And that’s what a lot of your readers will be doing.
So if you make it easy for them to find what they need by prioritizing readability, you’ll offer them a far better user experience.
Use Descriptive Titles
You have two main goals with your title tag:
Goal #1: Describe what your page is about.
You want to avoid generic titles like “Homepage.”
For example, here’s the title tag for my homepage:
Backlinko: SEO, Content Marketing, & Link Building Strategies
This gives users (and search engines) MUCH more information than a generic title like: “Welcome to my website.”
Goal #2: Use your target keyword in your title.
Google uses your title tag (along with other signals) to understand the main topic of your page. So make sure to include your target keyword
once in your title.
For example, my target keyword for this post is “SEO Tools.” So I made sure to include that exact phrase in my title:

Again:
Hitting these two goals will help your website visitors understand that your page is the one they should click in search results.
While also helping Google understand what to rank your content for.
Organize Your Content with Subheaders
Let’s face it:
No one on the planet wants to read a giant wall of text, like this:

And content that’s all squished together makes it harder for users to read and understand your page’s content. (And the same goes for Google.)
That’s why you want to organize your content into discrete sections.
This lets your user skip around and find the section that helps them most. It also helps Google understand all of the subtopics that you cover.
For example, this post from my blog is a step-by-step SEO audit:

As you can see, I use H2 subheaders to break my content up into a bunch of different sections:

Here’s a quote from Google’s John Mueller to help you understand how the search engine uses headings to better understand your content:
“What we use these headings for is well we have this big chunk of text or we have this big image and there’s a heading above that, therefore maybe this heading applies to this chunk of text or to this image.
…
And that helps us to better understand how to kind of frame that piece of text, how to frame the images that you have within those blocks. And with that it’s a lot easier to find… the right queries that lead us to these pages.”
So, using headers can make it easier for your users to consume your content. And it helps Google understand what kinds of queries it should rank for.
Learn More about SEO and Web Design
If you want to learn more about making your website SEO-friendly, check out these resources:
How to Create a Website: Learn how to create an SEO-friendly website from scratch in this step-by-step guide.
Website Architecture: Learn how to create a website structure with users and search engines in mind.
Blog Design: A full guide to creating a blog that stands out, drives traffic, and gives users what they want.

